Menu adalah elemen penting pada sebuah
website. Menu adalah petunjuk bagi pengunjung untuk menjelajah dan
menemukan hal yang dicarinya pada sebuah website. Dengan CSS kita bisa
membuat menu menjadi lebih menarik, dan lebih menyatu dengan
keseluruhan desain website.
Ada
beberapa cara membuat menu navigasi dengan menggunakan CSS. Kami
mencoba merangkum beberapa tutorial membuat menu dengan menggunakan CSS
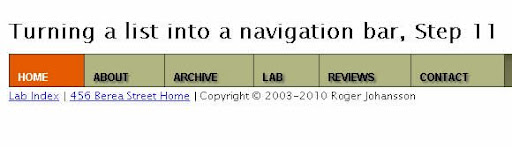
1. Turning List into Navigation.

Tutorial ini sangat berguna. Kita akan belajar bagaimana mengubah CSS List menjadi Menu Bar. Dan yang menarik adalah dengan dasar ini kita bisa membuat menu bar pada CMS seperti wordpress, joomla, dan sebagainya, karena biasanya CMS meng-generate menu dalam bentuk list. Tutorial lengkapnya ada disini.
2. Advance Menu CSS

Ilustrasi atau image juga bisa menjadi menu navigasi yang menarik, pada tutorial ini kita akan belajar bagaimana tekniknya. Tutorial selengkapnya bisa dilihat disini.
3. Advanced CSS menu Trick

Tutorial ini mengajarkan bagaimana membuat menu navigasi dengan efek blur. Selengkapnya bisa dilihat disini.
4. Javascript Dropdown menu with multilevels

Tutorial ini mengajarkan bagaimana membuat dropdown menu dengan CSS dan javascript. Cocok bagi yang ingin belajar kombinasi CSS dengan Javascript. Tutorial selengkapnya bisa dilihat disini.
5. Dropdown menu with jquery and CSS

Implementasi Jquery dan CSS untuk membuat Dropdown menu yang cantik . Selengkapnya ada disini.
6. CSS Sprites navigation tutorial
Tutorial ini menggunakan CSS Sprite untuk membuat menu, ini adalah teknik yang perlu untuk dipelajari. Tutorial selengkapnya ada disini.
7. CSS dock menu

Tutorial ini mengajarkan bagaimana membuat menu navigasi ala Mac. Dengan sedikit efek animasi, kita bisa mempercantik website tanpa harus menggunakan flash. Tutorial selengkapnya bisa didapat disini.
8. TAB menu navigation

Tutorial ini mengajarkan bagaimana membuat TAB menu dengan CSS dan Javascript. Teknik ini sangat berguna dan perlu dipelajari, karena banyak manfaat dari TAB menu pada website, dan mungkin suatu saat kita akan membutuhkannya. Tutorial selengkapnya bisa dilihat disini.
9. Matte CSS menu

Satu lagi tutorial membuat menubar dengan CSS. Tutorial dasar ini layak untuk dipelajari, dan faktanya menu yang sederhana seperti ini cocok sekali untuk website dengan desain yang simple. Tutorial selengkapnya bisa dilihat disini.
10. CSS menu map

Salah satu implementasi CSS yang kreatif. Alih-alih berbentuk menubar, tutorial ini membahas bagaimana membuat navigasi dalam bentuk lain.
SUMBER:http://satudigit.com


Misi Gan :D
BalasHapusPingin Punya Website sendiri, Pingin Belajar Membuat Website Sendiri, Atau Pingin buat website sendiri
agan-agan bisa deh klik Link dibawah ini.
CARA MEMBUAT WEBSITE SENDIRI
JASA MEMBUAT WEBSITE
BELAJAR MEMBUAT WEBSITE
JASA TEMPLATE WEBSITE
SOFTWARE UNTUK MEMBUAT WEBSITE
MERANCANG WEBSITE SENDIRI
MERANCANG DATABASE WEBSITE